- added pool alloc for active edges - improved tesselation algo - better guessing of image size - reverted tiger to default state |
||
|---|---|---|
| example | ||
| src | ||
| .gitignore | ||
| LICENSE.txt | ||
| premake4.lua | ||
| README.md | ||
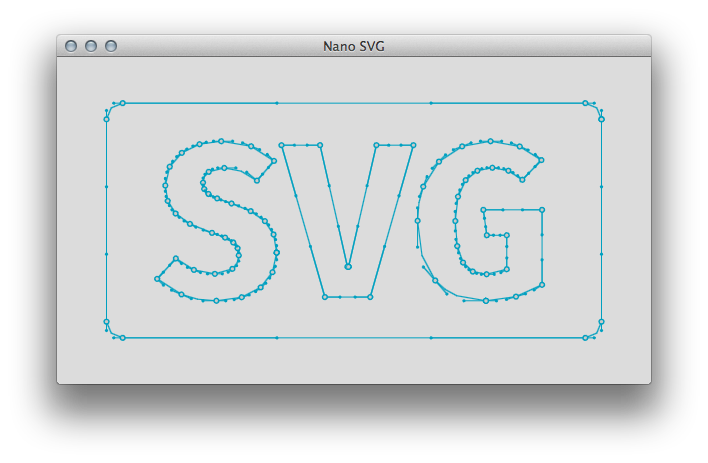
Nano SVG
NanoSVG is a simple stupid single-header-file SVG parse. The output of the parser is a list of cubic bezier shapes.
The library suits well for anything from rendering scalable icons in your editor application to prototyping a game.
NanoSVG supports a wide range of SVG features, if somehing is missing, feel free to create a pull request!
Example Usage
// Load
struct SNVGImage* image;
image = nsvgParseFromFile("test.svg.");
printf("size: %f x %f\n", image->width, image->height);
// Use...
for (shape = image->shapes; shape != NULL; shape = shape->next) {
for (path = shape->paths; path != NULL; path = path->next) {
for (i = 0; i < path->npts-1; i += 3) {
float* p = &path->pts[i*2];
drawCubicBez(p[0],p[1], p[2],p[3], p[4],p[5], p[6],p[7]);
}
}
}
// Delete
nsvgDelete(image);
Using NanoSVG in your project
In order to use NanoSVG in your own project, just copy nanosvg.h to your project.
In one C/C++ define NANOSVG_IMPLEMENTATION before including the library to expand the NanoSVG implementation in that file.
#define NANOSVG_IMPLEMENTATION // Expands implementation
#include "nanosvg.h"
By default, NanoSVG parses only the most common colors. In order to get support for full list of SVG color keywords, define NANOSVG_ALL_COLOR_KEYWORDS before expanding the implementation.
#define NANOSVG_ALL_COLOR_KEYWORDS // Include full list of color keywords.
#define NANOSVG_IMPLEMENTATION // Expands implementation
#include "nanosvg.h"
Compiling Example Project
In order to compile the demo project, your will need to install GLFW to compile.
NanoSVG demo project uses premake4 to build platform specific projects, now is good time to install it if you don't have it already. To build the example, navigate into the root folder in your favorite terminal, then:
- OS X:
premake4 xcode4 - Windows:
premake4 vs2010 - Linux:
premake4 gmake
See premake4 documentation for full list of supported build file types. The projects will be created in build folder. An example of building and running the example on OS X:
$ premake4 gmake
$ cd build/
$ make
$ ./example
License
The library is licensed under zlib license